
|
Funktionen einsetzen
|
Kunden-Nachrichten
Upgrade-Sicherheit
Menüpunkt-Quickintros alle auf gleicher Höhe
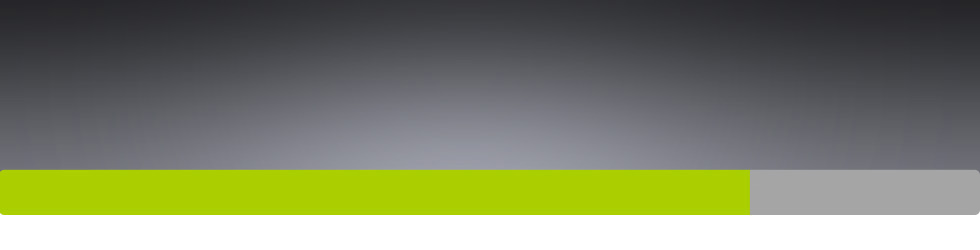
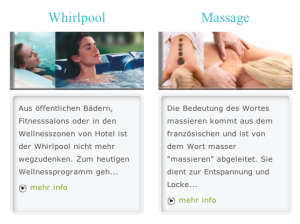
Eine schöne Idee in Aiyoota!-CMS ist, dass an in Menüpunkten automatisch die Untermenüpunkte als sog. Quickintros mit ausgeben kann. Dabei wird das jeweilige Einleitungsbild des Menüpunktes zusammen mit dem Menüpunktnamen und einem textlichen Ausschnitt (der Einleitungstext des Untermenüpunktes wird automatisch auf 200 Zeichen gekürzt und "..." ergänzt) angezeigt und mit dem jeweiligen Untermenüpunkt direkt verlinkt. Zudem kann man im CMS (Eingabetool NAVIGATION) angeben, wieviele dieser Quickintros in Spalten nebeneinander stehen sollen. Sie können zwischen 1, 2 oder 3 Spalten wählen.
Durch die auszugsweise Darstellung des Einleitungstextes eines Menüpunktes, dem verringerten Platz und der Tatsache, dass durch Text-Umbrüche immer einmal die Anzahl der ausgegebenen Zeilen variieren kann, kommt es oft dazu, dass die nebeneinander stehenden Quickintros unterschiedlicher Untermenüpunkte auch unterschiedlich hoch sind. Hier haben wir nun ein Skript eingebaut, welches dieses unterbindet und die nebeneinander stehenden Quickintros immer gleich hoch erscheinen lässt. Und was müssen Sie als Web-Designer dazu tun? Nichts. Das Skript tut dies ganz automatisch.
Produktvariantenbilder

Problem: Wenn nun ein Kunde das Produkt kaufen möchte, wird im Warenkorb und in der Bestellmail entweder das Hauptbild angezeigt - aber eben nicht richtig eingefärbt -, oder man bekommt nur noch die Farbfläche zu sehen. Dann weiß man zwar noch die Farbe, aber nicht mehr das generelle Antlitz des Produktes. mehr info





 Published by
Published by
 Filed in
Filed in 

 Der Warenkorb ist leer!
Der Warenkorb ist leer!