
Kunden-Nachrichten
Upgrade-Sicherheit
WebDesign von den Profis
Nichts dabei?
WIR GESTALTEN ALLE TEMPLATES AUF WUNSCH NACH IHREN VORSTELLUNGEN UM:
- Andere Farben
- Andere Bilder
- Eigenes Logo
Wichtige Funktionen des Shops
 |
Das wesentliches an einem Online-Shop sind natürlich die Produkte. Aber auch deren Präsentation sowie die "Kundenführung" innerhalb des Online-Ladens sind - ebenso wie im realen Einkaufsparadies - von entscheidender Bedeutung. Das Aiyoota!-AddOn SHOP besitzt u.a. verschiedene Mechanismen, die den Kunden stets begleiten und ihm weitere für ihn interessante Produkte anbieten. Einige sehr wichtige Funktionen sind hierbei dynamisch generierte sog. CROSS-SELLING-Funktionen, bei denen die Kunden stets für sie interessante weitere Produkte angezeigt bekommen.
Arbeiten Sie wie die Großen! Wir haben einige Interessante Funktionen eingebaut, die Sie sonst auch auf beliebten und erfolgreichen Websites wie AMAZON, APPLE oder anderen finden.
Arbeiten Sie wie die Großen! Wir haben einige Interessante Funktionen eingebaut, die Sie sonst auch auf beliebten und erfolgreichen Websites wie AMAZON, APPLE oder anderen finden.

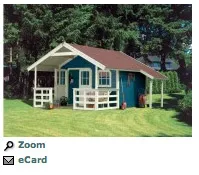
1. Das Produktbild
Um Ihr Produkt ins rechte Licht zu setzen, sollten Sie immer ein Produktbild einfügen. Dieses soll sich natürlich in die Detailseite integrieren. Wir haben es auf immer 1/3 des verfügbaren Content-Bereichs automatisch verkleinert (s. automatische Thumbnail-Generierung). Um den interessierten Käufer nun die Originalgröße des Produktbildes anbieten zu können, haben wir unterhalb des Bildes einen PopUp-Link platziert, mit dem man das Bild in einem neuen Fenster in voller Größe betrachten kann.
TIPP: Ein Produktbild hat ideale Maße auf allen Monitoren, wenn Sie es nicht größer als ca. 640x480 in das CMS hineinladen.
... als eCard versenden
Ein weiteres interessantes Feature im Aiyoota!AddOn SHOP ist, dass Sie jedes Produktbild auch vom Käufer an Freunde und Bekannte über die integrierte eCard-Funktion versenden lassen können. In einem neuen Fenster erhält man ein Formular, um Addressat, Text etc. auszufüllen. Der Clou: Der Text wird dabei in das Bild hineingeschrieben und dann per E-Mail versandt!
TIPP: Ein Produktbild hat ideale Maße auf allen Monitoren, wenn Sie es nicht größer als ca. 640x480 in das CMS hineinladen.
... als eCard versenden
Ein weiteres interessantes Feature im Aiyoota!AddOn SHOP ist, dass Sie jedes Produktbild auch vom Käufer an Freunde und Bekannte über die integrierte eCard-Funktion versenden lassen können. In einem neuen Fenster erhält man ein Formular, um Addressat, Text etc. auszufüllen. Der Clou: Der Text wird dabei in das Bild hineingeschrieben und dann per E-Mail versandt!

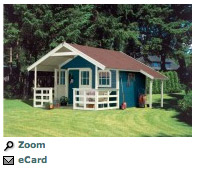
2. Die Tabelle für die Produkteigenschaften
Möchten Sie die Produkteigenschaften geordnet darstellen, können Sie auf diese Funktion zurückgreifen. Dabei erstellen Sie in MS EXCEL eine Tabelle und speichern diese als CSV-Datei (Für Mac-User: Format Windows!) ab. Anschließend laden Sie die Datei einfach im Feld "Tabelle" des SHOP-ARTIKEL-Eingabetools mit hoch. Die Tabelle wird dann automatisch erstellt. Es nutzt dabei natürlich die CSS-Vorschriften für Tabellen.
TIPP: Beachten Sie, dass immer eine Überschriftszeile mit generiert wird. Planen Sie dies also immer in Ihre EXCEL-Tabellen mit ein.
TIPP: Beachten Sie, dass immer eine Überschriftszeile mit generiert wird. Planen Sie dies also immer in Ihre EXCEL-Tabellen mit ein.

3. Auswählbare "Größen" bzw. Eigenschaften
Viele Produkte gibt es in mehreren Ausführungen. Gartenhäuser gibt es in verschiedenen Farben, Kleidungsstücke in verschiedenen Größen. Um nun nicht jede Variante einzeln eingeben zu müssen, können Sie einfach den Produkten sog. "Größenlisten" zuweisen. Dabei können Sie in den Listen angeben, welche Eigenschaften auswählbar sein sollen. Zudem können Sie jeder Eigenschaft auch ein Bild zuweisen. Sie wissen ja: Ein Bild sagt mehr als 1000 Worte!
Zudem kann es sein, dass das grüne T-Shirt mehr kostet als das blaue. Auch die können Sie angeben, indem Sie den Differenzbetrag für diese Variante im Eingabetool SHOP-ARTIKEL eintragen (z.B. 50.00, wenn es 50,- mehr als der Grundpreis kosten soll). Bei Auswahl der teureren Variante wird bei einer Bestellung automatisch der verteuerte Preis zusammen mit der Eigenschaft in den Warenkorb gelegt.
Zudem kann es sein, dass das grüne T-Shirt mehr kostet als das blaue. Auch die können Sie angeben, indem Sie den Differenzbetrag für diese Variante im Eingabetool SHOP-ARTIKEL eintragen (z.B. 50.00, wenn es 50,- mehr als der Grundpreis kosten soll). Bei Auswahl der teureren Variante wird bei einer Bestellung automatisch der verteuerte Preis zusammen mit der Eigenschaft in den Warenkorb gelegt.

4. Preis und Warenkorb
Das wichtigste an einem Produkt in Ihrem Shop ist der Preis. Der sollte nicht nur unschlagbar gegenüber Ihrer Mitbewerber sein sondern auch gut sichtbar platziert. Schnell verärgern Sie sonst Ihre Kunden.
TIPP: Nutzen Sie die umfangreichen CSS-Befehle wie Background-image, padding etc., um die Optik des "Preises" anzupassen. Experimentieren Sie ruhig ein wenig herum.
Lage des Preises sowie der Bestellmöglichkeit
In der Vergangenheit haben sich 2 Positionen für den Preis und die Bestellmöglichkeit ergeben. Dabei waren die einen CMS-Kunden daran interessiert, dass der Preis immer erst am Ende der Seite steht, die anderen wollten gleich in der Produkteinleitung mit enthalten wissen. Um diesem Umstand Rechnung zu tragen, haben wir im Eingabetool SHOP-BASICS einfach eine Auswahl für Sie geschaffen. Wählen Sie selbst, ob der Preis oben, unten oder sogar an beiden Stellen stehen soll. Die Produktdetailseite in Ihrem Shop ändert sich dabei automatisch und passt sich Ihren Wünschen perfekt an.
TIPP: Nutzen Sie die umfangreichen CSS-Befehle wie Background-image, padding etc., um die Optik des "Preises" anzupassen. Experimentieren Sie ruhig ein wenig herum.
Lage des Preises sowie der Bestellmöglichkeit
In der Vergangenheit haben sich 2 Positionen für den Preis und die Bestellmöglichkeit ergeben. Dabei waren die einen CMS-Kunden daran interessiert, dass der Preis immer erst am Ende der Seite steht, die anderen wollten gleich in der Produkteinleitung mit enthalten wissen. Um diesem Umstand Rechnung zu tragen, haben wir im Eingabetool SHOP-BASICS einfach eine Auswahl für Sie geschaffen. Wählen Sie selbst, ob der Preis oben, unten oder sogar an beiden Stellen stehen soll. Die Produktdetailseite in Ihrem Shop ändert sich dabei automatisch und passt sich Ihren Wünschen perfekt an.

5. Weiterer Text und weitere Bilder
Neben dem Einleitungstext des Produktes - dieser wird bereits in der Produktliste neben dem Produktbild angezeigt - können Sie noch weiteren Text einpflegen, der an dieser Stelle (5.) eingebunden wird.
TIPP: Nutzen Sie die vielfälltigen Möglichkeiten des WYSIWYG-Texteditors, um z.B. auch Flash-Animationen oder weitere Bilder einzupflegen, Textblöcke in Schrift, Farbe und ggfs. mit Umrandung zu verzieren etc.
3 kleine Bilder mit großer Wirkung
Zudem können Sie noch weitere 3 Bilder in den vorgefertigten Eingabefeldern eintragen. Diese werden automatisch so in der Größe geschrumpft (s. automatische Thumbnail-Generierung), dass alle 3 nebeneinander in den Content-Bereich passen. Damit man sich diese Bilder aber auch in voller Pracht anschauen kann, sind diese automatisch mit einem PopUp-Fenster verlinkt. In diesem wird das entsprechende Bild in Originalgröße angezeigt.
TIPP: Nutzen Sie die vielfälltigen Möglichkeiten des WYSIWYG-Texteditors, um z.B. auch Flash-Animationen oder weitere Bilder einzupflegen, Textblöcke in Schrift, Farbe und ggfs. mit Umrandung zu verzieren etc.
3 kleine Bilder mit großer Wirkung
Zudem können Sie noch weitere 3 Bilder in den vorgefertigten Eingabefeldern eintragen. Diese werden automatisch so in der Größe geschrumpft (s. automatische Thumbnail-Generierung), dass alle 3 nebeneinander in den Content-Bereich passen. Damit man sich diese Bilder aber auch in voller Pracht anschauen kann, sind diese automatisch mit einem PopUp-Fenster verlinkt. In diesem wird das entsprechende Bild in Originalgröße angezeigt.

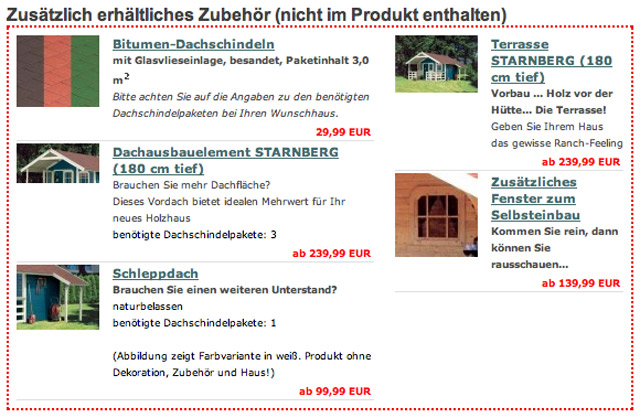
6. Das Produktzubehör
Bei einigen Ihrer zu verkaufenden Produkte werden Sie an den Punkt kommen, dass Sie gerne weitere Produkte als "Zubehör" gleich mit verlinken oder sogar präsentieren möchten. Auch hier haben wir uns etwas ausgedacht, was Ihnen die Arbeit erheblich erleichtert. Klicken Sie im Eingabetool SHOP-ARTIKEL auf den Link "Zubehör", so können Sie nun solche Produkte erstellen. Sie sind keinem Menüpunkt zugewiesen. Aber ein großes Feld bietet Platz für Artikelnummern. Hier tragen Sie einfach alle Artikelnummern von den Produkten ein, zu denen dieser Zubehör-Artikel mit angezeigt werden soll.
Unterhalb (6.) der eigentlichen Produktbeschreibung des gerade betrachteten Produktes erscheinen dann die Zubehörartikel zweireihig aufgelistet. Diese können natürlich ihrerseits angeklickt werden und agieren im Webshop wie normale Artikel, sind also genauso bestell- wie auch darstellbar wie "normale" Shop-Artikel.
Übrigens: Natürlich ist diese Funktion vollkommen optional. Wenn Sie einen Artikel haben, bei dem Sie keine Zubehörartikel mit anzeigen lassen möchten, müssen Sie dies nicht. Dann wird der Block (6.) gar nicht angezeigt.
TIPP: Ein Zubehörartikel kann mehreren Shop-Artikeln
zugewiesen werden. So sparen Sie sich viel Arbeit, wenn Sie einen einzelnen Zubehörtartikel gleich mehreren Produkten anhängen möchten.
Unterhalb (6.) der eigentlichen Produktbeschreibung des gerade betrachteten Produktes erscheinen dann die Zubehörartikel zweireihig aufgelistet. Diese können natürlich ihrerseits angeklickt werden und agieren im Webshop wie normale Artikel, sind also genauso bestell- wie auch darstellbar wie "normale" Shop-Artikel.
Übrigens: Natürlich ist diese Funktion vollkommen optional. Wenn Sie einen Artikel haben, bei dem Sie keine Zubehörartikel mit anzeigen lassen möchten, müssen Sie dies nicht. Dann wird der Block (6.) gar nicht angezeigt.
TIPP: Ein Zubehörartikel kann mehreren Shop-Artikeln
zugewiesen werden. So sparen Sie sich viel Arbeit, wenn Sie einen einzelnen Zubehörtartikel gleich mehreren Produkten anhängen möchten.

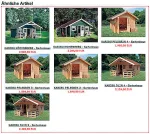
7. Das CROSS-SELLING
Eine der wichtigsten und zugleich für Sie am einfachsten zu bedienenden Funktionen ist diese CROSS-SELLING-Box. Hier werden bis zu 9 weitere Produkte aufgelistet. Dabei bedient sich der Webshop der Produkteigenschaften und versucht, in der Datenbank weitere ähnliche Produkte zu finden. Die besten Treffer - gewichtet nach einer Art "Trefferrelevanz" - werden hier aufgelistet.
Was müssen Sie dafür tun?
Nichts! Das ganze funktioniert komplett automatisch. Sie müssen also nicht für jedes Produkt 9 weitere Produkte raussuchen und diese irgendwie verknüpfen. Der Webshop arbeitet hier für Sie!
Zu Ihrer Information: Diese Funktion arbeitet so, dass Sie immer nur solche Produkte finden, die dem gleichen Menüpunkt zugewiesen sind. Haben Sie nur 2 Produkte in einen Menüpunkt eingestellt, wird in der CROSS-SELLING-Funktion nur 1 Produkt (das andere) angezeigt.
Was müssen Sie dafür tun?
Nichts! Das ganze funktioniert komplett automatisch. Sie müssen also nicht für jedes Produkt 9 weitere Produkte raussuchen und diese irgendwie verknüpfen. Der Webshop arbeitet hier für Sie!
Zu Ihrer Information: Diese Funktion arbeitet so, dass Sie immer nur solche Produkte finden, die dem gleichen Menüpunkt zugewiesen sind. Haben Sie nur 2 Produkte in einen Menüpunkt eingestellt, wird in der CROSS-SELLING-Funktion nur 1 Produkt (das andere) angezeigt.

8. Der Warenkorb
Das wichtigste Teil Ihres Webshops: Der Warenkorb. In ihm sammeln die Käufer die Waren, die sie mit dem "Warenkorb"-Button (hier: "Produkt merken") neben dem Preis in diesen hineingelegt haben. Der Warenkorb ist zudem sehr intelligent. Wird er nicht explizit als InfoBox auf der Website platziert, so wird dieser nur dann angezeigt, wenn ein Käufer einen Shopartikel in den Warenkorb legt. Von da an bleibt er sichtbar, bis
- alle Produkte aus dem Warenkorb wieder gelöscht wurden oder
- der Bestellvorgang abgeschlossen wurde.




















 Der Warenkorb ist leer!
Der Warenkorb ist leer!