
|
Funktionen einsetzen
|
Kunden-Nachrichten
Upgrade-Sicherheit
Dateien-Integrator im Detail verbessert
Eines der wichtigsten Bestandteile neben dem WORD-ähnlichen Texteditor ist der Dateien-Integrator. Mit ihm laden Sie bequem Dateien von Ihrer Festplatte auf die Website hoch und integrieren diese anschließend als einen Baustein in Ihre Internet-Präsentation. Wir haben hier einige kleine, aber feine Verbesserungen vorgenommen, die Ihnen sicher die Arbeit weiter vereinfachen werden.
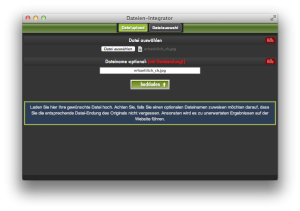
Datei noch beim Hochladen umbenennen
Eine der Dinge, die man nur selten macht: Der Datei einen sinnvollen Namen geben. Das kann 2 Gründe haben:
- Falls Sie sie noch einmal auf der Website verwenden wollen, finden Sie sie so schneller und können sie somit schneller erneut einbauen, ohne sie noch einmal hochladen zu müssen.
- Bedenken Sie immer SEO. Viele der Besucher einer Website kommen gar nicht mehr über die normale Websuche. Besonders bei Online-Shops ist die Anzahl der Besucher, die über die Google-Bildsuche auf Ihre Website gelangen, mittlerweile oft höher als die über die "normale Websuche". Helfen Sie den Suchmaschinen dabei, Ihre Bilder sinnvoll indizieren und kategorisieren zu können, indem Sie dem Bild einen sinnvollen Namen geben.
Wichtig ist nur, dass Sie immer die Dateiendung, die Ihnen in dem Feld für den optionalen Dateinamen angegeben wird (zB .jpg, .png etc.) immer beibehalten. Sonst kann es zu unschönen Ergebnissen kommen.
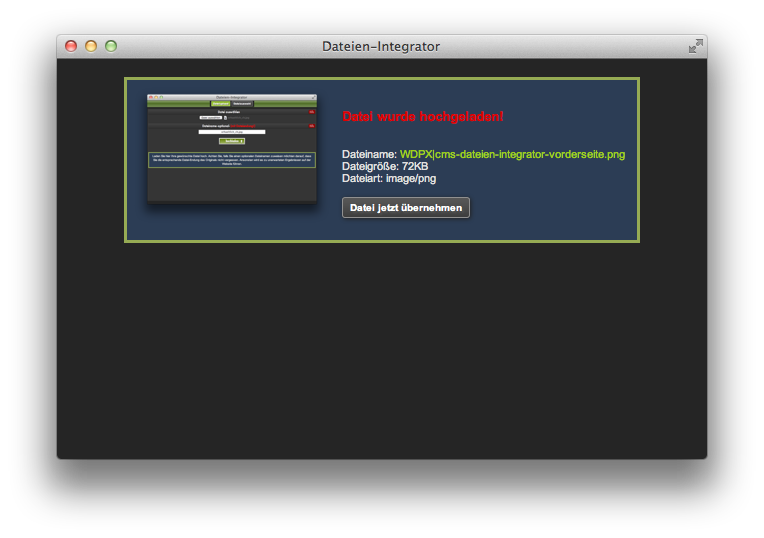
Des weiteren wurde auch die "Ergebnisseite" des Dateien-Integrators verbessert. Das Bild wird dabei immer in einer maximalen Breite angezeigt. Besser aber noch ist nun die Darstellung des Textes daneben. Er sagt zum einen aus, dass die Datei erfolgreich hochgeladen wurde. Zudem stehen Dateiname, -größe und -art geordnet neben der Datei. Dies dient dem jeweiligen Editor dazu, sich zu vergewissern, dass die richtige Datei integriert wird.
Und schließlich gibt es nun einen klaren Button, der nun die Datei direkt an die gewünschte Stelle integriert. Sie brauchen also nichts weiter zu machen als einfach auf den Button zu klicken und das Bild sitzt an der richtigen Stelle, das PDF kann künftig runtergeladen werden und das MP3 kann fortan von jedem Besucher angehört werden. Denn den Rest macht immer das CMS.
Produktvariantenbilder

Problem: Wenn nun ein Kunde das Produkt kaufen möchte, wird im Warenkorb und in der Bestellmail entweder das Hauptbild angezeigt - aber eben nicht richtig eingefärbt -, oder man bekommt nur noch die Farbfläche zu sehen. Dann weiß man zwar noch die Farbe, aber nicht mehr das generelle Antlitz des Produktes. mehr info





 Published by
Published by
 Filed in
Filed in 

 Der Warenkorb ist leer!
Der Warenkorb ist leer!